I had the idea for this series after experimenting with how to translate my interest in color and layering from my previous Moons Series into a new, web-based project. In 2015, I attended General Assembly’s 12 week in-person web development immersive course to learn to code. By the end of the program, I had built three web apps. My final project, Spot Painting, allowed users to generate their own web-based Damien Hirst style spot paintings. Users could select dimensions and colors and randomly generate as many spot paintings as they liked. I also added the functionality to save paintings, which appeared on a user’s profile as well as a public gallery page.
After completing that project, I knew I wanted to continue to explore the web as a medium for creating art. In working with CSS (Cascading Style Sheets), the main way to style websites, I learned about the 147 CSS Color Keywords, the original set of colors for the web. Using these named colors is still supported by all browsers, but it is considered a bad practice to use them for production web applications today because they are too limited for modern day web design.
With a background in printmaking, I am naturally drawn to outdated technologies: once the printing press became outdated, it became a medium for artistic expression. I had been using the CSS color keywords as the base color palette for every web project I had built thus far, so for my first series of works on paper created with code, these colors were a natural choice, as I consider them to be the original web color palette. (If you want to get really specific, you can see the breakdown of when each set of color keywords was introduced in the link above.) There is a great talk about the history of these colors from CSSConf 2014 if you are interested in learning more.
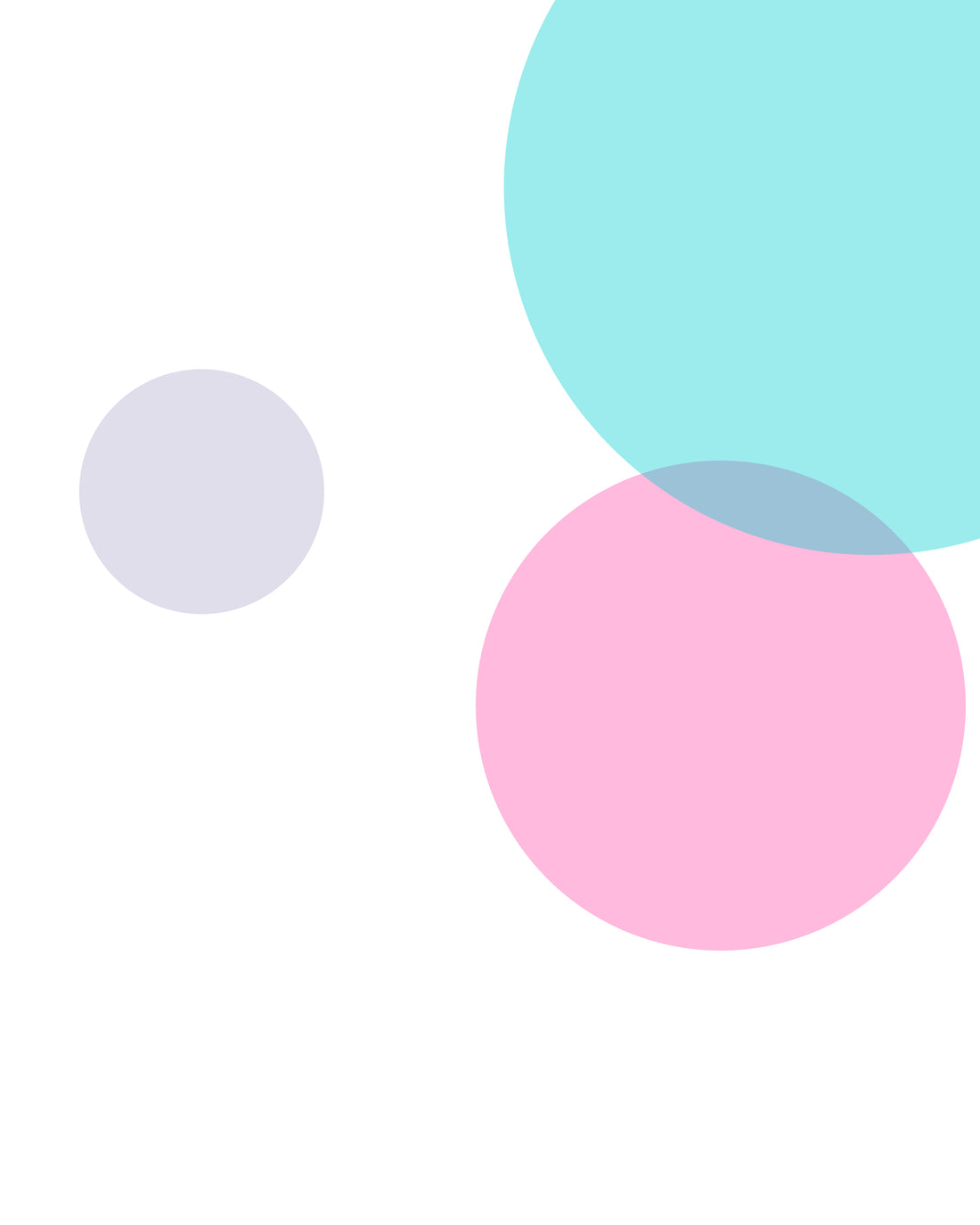
Web Moons is a series of 147 (taken after the number of CSS Color Keywords) unique 10” x 8” digital prints created from code I’ve written. The series explores color, layering, and transparency, while using automation and randomization driven by a single blueprint of code. My Web Moons Series uses similar rules I created in making my Moons Series of physical collages.
The rules are as follows:
- Each piece must contain 3 moons, of 3 different sizes
- Each piece must contain at least 2 overlapping moons
- Each piece must have 3 distinguishable moons
Additionally, to explore layering, I experimented with randomized opacity.
In writing the code for this series, I used HTML5 Canvas, a web technology that provides a means for drawing graphics via Javascript and the HTML <canvas> element. This technology literally transforms the web browser into a blank canvas.
Once I wrote the code based on the rules and criteria I had set, I ran the code in the browser to generate the artwork files. Each page refresh re-ran the code and created a new piece. However, I did not simply hit refresh 147 times to generate 147 pieces. There were edge cases that did not pass some of my original rules, so this is where the curation phase of the series came into play. First, I generated 147 files. Then, I went through them to eliminate any that did not follow my original criteria for the series.
For example, when writing the code, I had included an opacity of 0 and 1, so some files were generated with one moon that ended up being completely invisible, while others were generated with one moon that was completely obscuring another. Additionally, white is included in the list of CSS color keywords, so any files generated with one or more white moons did not make the cut as they blended into the background.
After curating the first set of files, I repeated the file generation and curation process again for the number of files remaining to get to 147 until I had 147 files that I was satisfied with based on the original rules.
I’m looking forward to continuing to explore these concepts in future projects using similar techniques. The entire series can be viewed here and each print is for sale.

If you’re interested in a more detailed technical explanation of the code, I’ve included it below:
In order to create the series, I wanted to write one function (a set of instructions written in code), that, when run, would draw a web canvas according to rules I had set. This draw function calls three other functions: drawBackground, drawMoon and saveCanvas.
The drawBackground function creates the blank canvas by drawing a <canvas> element of specific dimensions and setting the background to white. I needed to explicitly set the background to white because otherwise the background would have been transparent. I knew I wanted to have the series printed on white paper, so this allowed the digital files to appear as close to the printed originals as possible.
The drawMoon function is called three times, each with a different color and diameter as arguments. This function uses randomization to: choose x and y coordinates on the canvas, choose a color from the list of 147 CSS color keywords, and choose an opacity between 0 and 100%. It then draws a moon of a specific diameter with all of those inputs.
After drawMoon is called three times, saveCanvas is called. This function saves the canvas as a JPEG file, naming it using the CSS color keyword names randomly chosen for the moons, in descending order from largest moon to smallest moon. The filename also follows Javascript naming conventions and is camelCase.
After writing this block of code, I was able to run it in a web browser using http-server and generate a new piece by simply hard refreshing the page with command + shift + r. By changing a setting within my browser, the files were automatically saved to a folder I specified and I was able to curate them from there. Thus, the code serves as the blueprint for the series, and no two pieces are alike.